Autocomplete component
Hello everyone, just wanted to share with the community this custom component I made and give something back for the help I've received :)
The purpose of the component is to enable autocomplete in lookup fields. I used the autocomplete js created by Jim Roos:
(http://www.jimroos.com/2007/05/ajax-autocomplete.html) but made some modifications to it so that it could interact with an Apex controller among some other things...
So my idea was that if you were making a VF page that had an inputfield that was related to a lookupfield you would just insert this autocomplete component to that inputfield.
Something like this:
The component has 4 parameters:
The name of the object or custom object that the inputfield relates to (new objects must be added inside the apex classes since i had some problems constructing a dynamic query).
The InputId which is used to relate the component to the input field
The id for the Component
A classname parameter that basically just defines the width of the suggestions menu.
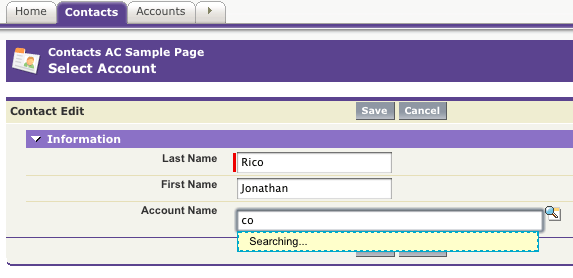
Here's a screenshot of how it looks like in action:
Here's a link to the file containing the required files:
Autocomplete Component
The purpose of the component is to enable autocomplete in lookup fields. I used the autocomplete js created by Jim Roos:
(http://www.jimroos.com/2007/05/ajax-autocomplete.html) but made some modifications to it so that it could interact with an Apex controller among some other things...
So my idea was that if you were making a VF page that had an inputfield that was related to a lookupfield you would just insert this autocomplete component to that inputfield.
Something like this:
<apex:inputField value="{!Contact.accountid}" id="accname" styleClass="cField">
<c:autocomplete ObjectName="Accounts" InputId="{!$Component.accname}"
AutoCompleteId="accACid" ClassName="autocomplete300"/>
</apex:inputField>
The component has 4 parameters:
The name of the object or custom object that the inputfield relates to (new objects must be added inside the apex classes since i had some problems constructing a dynamic query).
The InputId which is used to relate the component to the input field
The id for the Component
A classname parameter that basically just defines the width of the suggestions menu.
Here's a screenshot of how it looks like in action:
Here's a link to the file containing the required files:
Autocomplete Component




Awesome work Jonathan.
ReplyDeleteA small question:
Does it Work for only input field or we can do it for Input Text component also?
Hi Charan,
ReplyDeleteIt should work on any Input Field, however I'd recommend you to hold on a little.
This component is out-dated, salesforce changed the behavior of the id attribute and this is causing some problems with this version of the component.
My company is about to release a free and improved version of the autocomplete component, hopefully you'll be able to download through the appexchange during the next week.
I'll reply to this comment as soon as the component goes public.